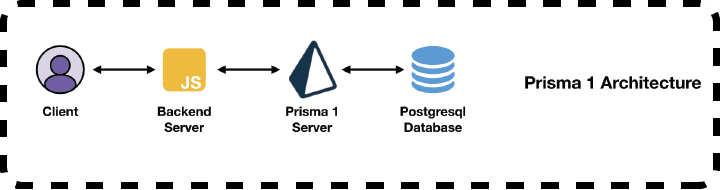
In this past week the beta for Prisma 2 was released. It is still in the early stages, but this version makes a lot of exciting improvements to the popular open-source GraphQL API layer. Prisma 1 revolutionized how javascript GraphQL backend servers are written by abstracting away interfacing with a database. It did this by running a Prisma server in front of the database and exposing a CRUD (create, read, update, delete) interface that allowed developers to write straight javascript code which Prisma would then convert to database read and write operations.

Prisma, at a glance, is similar to model libraries such as Mongoose or Dynamoose but it improves on the idea by detecting schema changes and then automating any needed database migrations. This allows developers to essentially define a schema once in their backend and have it propagate everywhere from the database tables all the way up to the backend resolvers. Having a single source of truth for your schema makes updates much more seamless and it eliminates big pain points when it comes to making updates to your server.
Prisma 2 is a complete rewrite to address several issues with the first implementation. The Prisma server has been replaced by a query engine that has been written in rust. A javascript wrapper is around the query engine which makes it just as easy to interface with your javascript backend. The query engine instead of being a standalone server like it is with Prisma 1, is now a bundled executable that is run alongside the javascript backend on the same server. This makes server architecture easier because we now only have to deal with a single backend server instead of needing to spin up both a Prisma and a javascript backend server. It also allows for serverless configurations because in the future it will be possible to run both the rust query engine and the javascript code within a single lambda function.

Prisma 2 also breaks two functionalities of Prisma 1 into two separate projects. Photon contains the rust runtime engine and the javascript wrapper and represents the package that our backends can use to communicate with our database. A new project called Lift will handle all the database migrations. Separating the two key functionalities of Prisma 1 into two projects gives us more flexibility in how we deploy and manage our infrastructures because we can use Photon, Lift or both.
In the video series below, I give a step-by-step guide of setting up a demo Prisma 2 project and show how you can connect it to sqlite and mysql databases, run Lift to apply migrations against the database, and use Photon for communicating between your backend and your database. We use the new Prisma Studio which is a fantastic admin portal for viewing and modifying your data as well as the GraphQL Playground UI for sending sample queries and mutations to your backend server. Along the way we tackle a few bugs that are present as of v0.0.90 of Prisma 2.
We include the steps below to make it easy to replicate what is done in the videos, but if you are anxious to get watching just skip to the end for the videos because we cover the same topics in both.
Install Prisma 2
Make sure you are using an up to date version of node:
node -vI used v8.10 and v10.8 and they both worked fine but your mileage may vary. Now we can install prisma2 and check that the version is greater than v0.0.90:
npm install -g prisma2
prisma2 -vMake sure to select a sqlite database and a graphQL project. You can select either javascript or typescript, but for the purposes of this tutorial I chose typescript.
Now we migrate to our development directory and create a sample project, navigate to the directory, and do an npm install:
prisma2 init my-prisma-project
cd my-prisma-project
npm installSet up Sqlite Database, Prisma 2 and Backend Server
Now we have a project that is good to go- let’s use Photon to create and apply a migration. When it asks what name your migration should be, give it any name that makes sense for you.
prisma2 lift save
prisma2 lift upIf we look at our codebase we will see that there is a prisma folder which now has a migrations folder and a dev.db file. As we make more migrations in the future, there will be new folders added to the migrations folder and each one contains all the steps involved with each migration.
Now we are ready to start up Prisma Studio, which is a UI that allows us to see, create, update and delete all of our data at a glance. Type the following in the command line:
prisma2 devNow navigate to http://localhost:5555 and you should see the prisma UI. Note that although the Prisma Studio is convenient for development and production purposes, it is not strictly required in order for your backend server to communicate with the database. Now let’s go ahead and start our backend server. Open up a new tab and start the backend server
npm startRun our first Queries and Mutations
Now we can open up our backend server at http://localhost:4000, which will load the GraphQL Playground UI. The schema for this demo project is a users that has many posts. Let’s confirm that this backend server is working by submitting some mutations and queries. Make a new user mutation and submit it:
mutation {
signupUser(data:{
email: "your@email.com",
name: "Stephen"
}){
id
name
email
}
}We should see that it returns a valid response without any errors. Now, let’s create a new draft. Make sure you change the authorEmail field to whatever email you used in the signupUser mutation.
mutation {
createDraft(title: "My first draft",
content: "my glorious work",
authorEmail: "your@email.com"){
id
content
title
}
}We can head over to the Prisma Studio and we should see both a new Post and User. The problem we will see with the Post though is that the user is empty even though we passed it into the mutation. This is because the connect functionality of the create post prisma function call has been commented out, so let’s fix that now. Go to src/index.ts and uncomment the commented out lines so that the create function call looks like this:
return ctx.photon.posts.create({
data: {
title,
content,
published: false,
author: {
connect: { email: authorEmail },
},
},
})Once we save the file, we can confirm in the terminal that the server has reloaded and we can try that mutation again. We should now see a second post added to the database in the Prisma Studio and that this time we have a User item attached to it. Fantastic- we’ve now shown how to create relationships between models in Prisma 2.
Now let’s test out queries. Run the following query in the Prisma Playground:
query {
feed{
id
title
}
}We should see it return an empty array because no posts have been published. If we go into the Prisma Studio, however, we can change the published field to true for the second post entry. If we then confirm the change and re-run the query, we will now see that post show up in the return data.
Change our database from Sqlite to Mysql
Let’s go ahead and switch from our Sqlite database to an AWS backed RDS Mysql instance. For full details on setting up the Mysql instance, please see the part 5 video below. Delete the prisma/migrations folder, the prisma/dev.db database and update the datasource block in the prisma/schema.prisma file (formerly named project.prisma) from:
datasource db {
provider = "sqlite"
url = "file:dev.db"
default = true
}to this:
datasource db {
provider = "mysql"
url = "mysql://USERNAME:PASSWORD@YOUR_RDS_ENDPOINT:3306/YOUR_DATABASE”
}Now we can run prisma2 dev which will run Lift and migrate our Mysql database to match what it was for Sqlite. If we restart our backend server, we should be able to rerun the same mutations that we ran above and we should see identical behavior.
It works! Feel free to keep iterating and hacking on this project and if you need more help please see the video series of what we just covered below.
Automated Deployment of Gatsby with AWS Amplify a step-by-step guide
In this video series below we will take you through a step-by-step guide of getting started with Prisma 2. We will go over how to create a new project, use Lift to migrate our schema onto a Sqlite and Mysql database, and how to use Photon in our backend server.
Part 1: Overview
Part 2: Install Prisma 2 and configure database
In this video we will install the prisma2 npm package, show how to create a new Sqlite project, and use Lift to perform our first migration against our database.
Part 3: Run Prisma Studio and start backend server
Here, we will show how to start our backend server and perform our first mutations.
Part 4: Publish your first draft
We will show how to use Prisma Studio to alter data in our database and explore model relationships in Prisma 2.
Part 5: Connect to an RDS MySQL server
Finally, we will show how we can transition our Sqlite Prisma 2 project to a Mysql dataase. We will create an RDS database in AWS and then create a new project using prisma2 being careful to select a Mysql project this time. Then we will copy the resulting connection block over to our project which will allow us to use it with Mysql instead of our local Sqlite database.